Content Builder de Salesforce Marketing Cloud es una herramienta que pone a nuestra disposición una interfaz sencilla que nos permite crear y gestionar el contenido de nuestras plantillas y comunicaciones de email marketing.

Cómo usar Content Builder de forma sencilla
Aquí os dejamos 10 consejos para utilizar de forma sencilla Content Builder:
- Disponemos de una serie de funcionalidades que nos harán la vida más fácil, como por ejemplo, el autocompletado de HTML, el emparejamiento de etiquetas, la codificación de colores o el formato automático pueden sernos de gran ayuda a la hora de editar el código HTML.
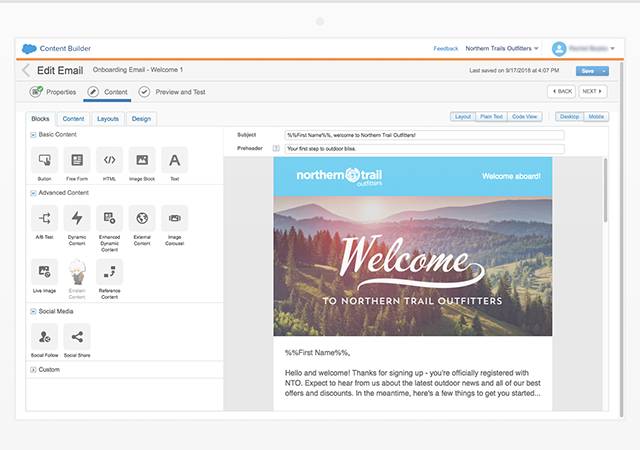
- Desde la Vista de diseño podemos utilizar bloques de contenido o diseños predefinidos. Una vez que los bloques están en la página podemos arrastrarlos a cualquier otra ubicación de la plantilla.
- Actualmente ya no existe la relación de uno-uno entre bloque y área de contenido, por lo que podemos arrastrar múltiples bloques de contenido a un área de contenido que no esté restringida. Esto hace que se reduzca el número de áreas de contenido dentro de las plantillas.
- Como hemos dicho, no olvidemos que un área de contenido puede tener restricciones, como limitar la cantidad y el tipo de bloques que se pueden colocar. Por ejemplo, un área de contenido tipo banner puede estar limitada a un solo bloque de imagen.
- Podemos arrastrar imágenes desde tu equipo a una plantilla, las imágenes se cargarán automáticamente en Content Builder.
- Cualquier bloque y/o plantilla de contenido que creemos mientas se edita un email en Content Builder podemos guardarlo para reutilizarlo en un futuro y agilizar así la creación de otros módulos.
- Content Builder ha ganado en calidad a la hora de utilizar las etiquetas HTML. Por ejemplo, el Editor Clásico incluía las etiquetas de imagen dentro de etiquetas de párrafo <p></p> lo que podía provocar alguna incidencia, Content Builder esto no lo hace.
- Si tenemos la intención de utilizar la opción de Escalar para ajustar en las imágenes de un email, mejor redimensionamos la imagen al ancho y alto máximo deseado, de esta forma evitaremos que las imágenes se distorsionen al visualizarlas en los distintos clientes de correo. (Nota: la opción de Escalar para ajustar no es soportada en Outlook).
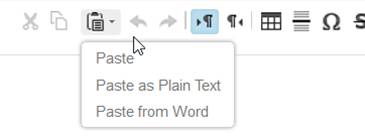
- Hemos de tener en cuenta que las opciones del menú de Pegar como texto plano y Pegar desde Word no están disponibles para todos los navegadores. Para pegar con formato, utilizaremos Cmd + V en equipos Mac y Ctrol + V en equipos Windows.

- En caso de utilizar bloques de contenido con HTML, no olvidemos que pueden incluir código extra dentro de las etiquetas por lo que para mantener el código limpio y organizado, podemos utilizar en su lugar fragmentos de código.
Esperamos que estas pequeñas tips os sirvan para utilizar de un modo más sencillo Content Builder y que según se vaya usando os sea cada vez más útil.
Si te ha gustado este artículo, también podrían interesarte:
- ¿Qué es Content Builder de Marketing Cloud y qué contenidos podemos crear?
- Cómo gestionar contenido en Content Builder
- Cómo personalizar tus emails en Content Builder de Marketing Cloud