Muchas veces nos encontramos con proyectos con características particulares: un sitio web de una sola página, landings que cargan información con Ajax o páginas que despliegan secciones tras presionar un botón. Normalmente estas acciones las podemos registrar en Google Analytics con un evento, pero hacerlo de esta forma nos limita cuando, por ejemplo, queremos revisar con detalle el flujo de navegación. La solución para este tipo de problemas sería la implementación de páginas vistas virtuales de Google Analytics. En este artículo hemos hecho una guía sobre las páginas vistas virtuales de Google Analytics ¡Presta atención!

En esta guía sobre las Páginas Vistas Virtuales de Google Analytics encontrarás:
- Qué son las páginas vistas virtuales de Google Analytics
- Cuándo podemos usar las páginas vistas virtuales de Analytics
- Cómo saber si funcionan las páginas vistas virtuales
- Cómo implementar páginas vistas virtuales en Google Tag Manager
¿Qué son las páginas vistas virtuales de Google Analytics?
Enviamos a Google Analytics un hit de página vista cada vez que el javascript ga(‘send’, ‘pageview’) es invocado y esto pasa normalmente una vez en cada página. Una página vista virtual en Google Analytics es un hit que registra la carga de una página cuando en realidad no se ha cargado ninguna, por eso lo llamamos «virtual”, es decir, ocurre cuando se ha invocado nuevamente el código de javascript de pageview. Para aplicarlo debemos seguir la sintaxis siguiente:
ga(‘send’, { ‘hitType’: ‘pageview’, ‘page’: ‘/virtual/contacto/’, ‘title’: ‘Contacto Enviado’ });
o de la forma corta sin campos:
ga(‘send’,’pageview’,’/virtual/contacto/’,’Contacto Enviado’);
Un ejemplo: queremos que generar una página vista virtual en Analytics cuando el usuario presiona un botón de descarga de un .pdf. Para esto aplicamos el código js en el enlace:
<a href=»https://www.marketinet.com/» onClick=»ga(‘send’,’pageview’,’/virtual/pdf/’,’Descarga PDF Analítica’);»>Descarga la Guía de Analítica Web</a>
Es importante crear una vista separada solo para trackear las páginas vistas virtuales si las usamos con mucha frecuencia, o bien, tener presente que la métrica de pageviews se inflará y tendremos que hacer la exclusión en los informes para conocer la métrica real.
Otra recomendación importante es crear una nomenclatura para las URLs de las páginas vistas virtuales que generemos en nuestro proyecto. Tener una estructura consistente en el naming de las páginas vistas virtuales es vital para diferenciarlas de las páginas vistas regulares.
¿Cuándo podemos usar las páginas vistas virtuales de Analytics?
Las páginas vistas virtuales son una solución idónea para trackear las interacciones de los usuarios en entornos one page. Por ejemplo, una página que va abriendo secciones a medida que vamos avanzando o un ecommerce con una página única de checkout que despliega carro de compras, métodos de pago y envío en una sola página. Si tenemos un checkout con este formato no podemos hacer registro de pasos en el funnel con los eventos. En cambio, con la generación de páginas vistas virtuales si pudiéramos hacerlo.
También podemos usar virtual pageviews en:
- La Descarga de documentos
- Al abrir una ventana modal con formulario
- Al abrir un lightbox o popup.
- Al cargar elementos de contenido con Ajax
- Al cargar una página generada dinámicamente
- Al desplazar hacia abajo una página web
¿Cómo saber si funcionan las páginas vistas virtuales?
Para saber si la implementación del código de Páginas Vistas Virtuales se registra correctamente Google Analytics podemos comprobarlo de dos maneras. La primera desde la sección en tiempo real de Google Analytics y la segunda desde el GA Debugger.
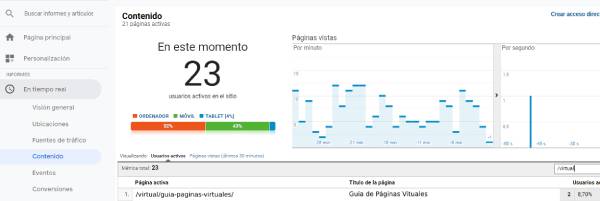
En Tiempo Real
Entramos en la sección de Tiempo Real de Google Analytics, seleccionamos: Contenido. En el cuadro de búsqueda escribimos «virtual» o el nombre definido en nuestro proyecto para este tipo de páginas. Recargamos la página y accionamos el botón o fase que dispara la página vista virtual. Deberíamos visualizar la carga de la página como lo indica la imagen:

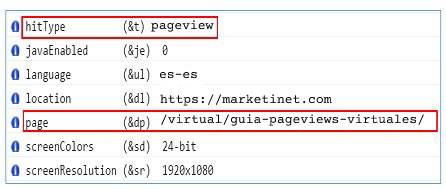
En la Consola GA Debug
También podemos verificar la implementación desde la Consola para Desarrolladores de Google Analytic:

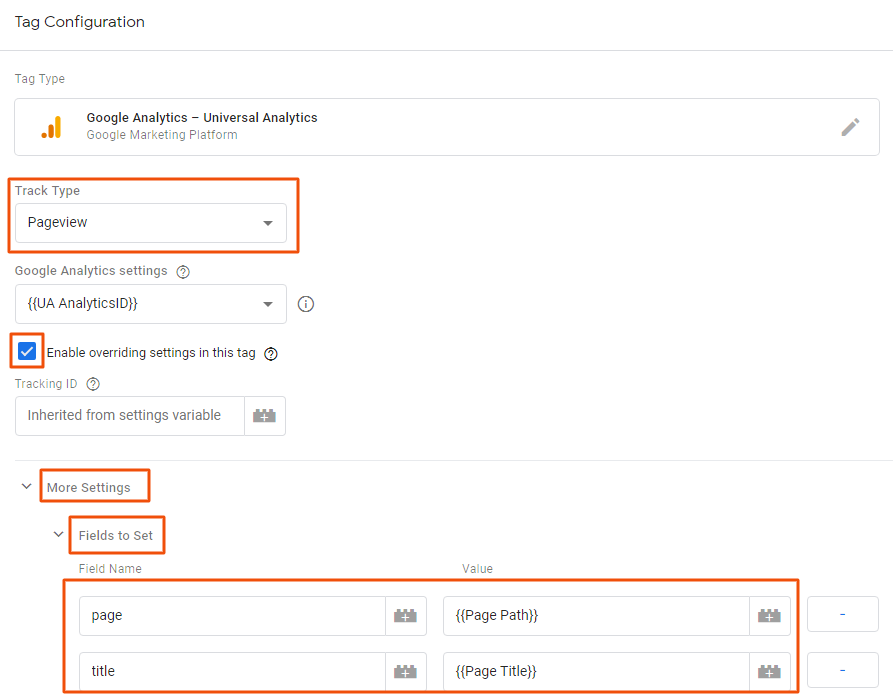
¿Cómo implementar páginas vistas virtuales en Google Tag Manager?
Si queremos insertar una etiqueta en Google Tag Manager que nos permita hacer tracking de una Página Vista Virtual de Google Analytics debemos seguir los siguientes pasos:
- Seleccionamos Tipo de Etiqueta: Google Analytics Universal Analytics
- Tipo de Trackeo: Pageview
- Añadimos la variable con la UA en Google Analytics Settings
- Seleccionamos la caja que nos permite inhabilitar la configuración de la etiqueta
- En Más Configuraciones agregamos los campos page y title, cada uno con su valor.
- Guardamos la etiqueta y creamos el disparador o trigger.
En esta imagen ilustramos los pasos que hemos descrito anteriormente.

Si tienes alguna duda no dejes de comentarnos y estaremos encantados en ayudarte. Además, si te ha interesado este artículo también te puede interesar:
- Cómo configurar el UserID de Google Analytics en Hubspot con Hubl y Google Tag Manager
- Qué es el User ID de Google Analytics y cómo configurarlo
- Cómo interpretar el Porcentaje de Rebote en Google Analytics