Recientemente, HubSpot ha implementado su sistema de creación de páginas en su COS que permite una gestión mucho más rápida y sencilla para el gestor de contenidos. Este sistema es el de áreas de arrastrar y soltar, y ahora se puede utilizar con módulos custom y personalizados, no solo con los estándar que la plataforma tiene por defecto.
¿En qué consiste el sistema de arrastrar y soltar?
Desde el creador de páginas de HubSpot podemos ir construyendo nuestra página con el simple hecho de arrastrar módulos desde el sidebar de la derecha, siempre y cuando contemos con una plantilla que nos lo permita.
Desde la barra lateral de opciones, HubSpot nos da una serie de módulos standard, con los que podemos ajustar espacios, tamaños y colores, pero es difícil poder implementar un diseño personalizado para nuestra imagen corporativa.
La solución a este problema radica en el desarrollo de módulos personalizados desde la herramienta de desarrollo web. Así, el estilo de las páginas se mantendrá uniforme a la imagen de marca y diseño a lo largo de todas las páginas de nuestra web.
Desarrollo de módulos personalizados para áreas de arrastrar y soltar (‘Drag and drop’)
Las posibilidades son infinitas para el desarrollo de nuestras páginas con áreas de arrastrar y soltar. Podemos mantener elementos fijos (como header, menú y footer) y dejar el espacio de desarrollo entre ellos o directamente dar carta blanca al gestor de contenidos con una página en blanco, para ello necesitamos hacer uso de los módulos personalizados. Pero vamos en orden, porque los primero son los templates.
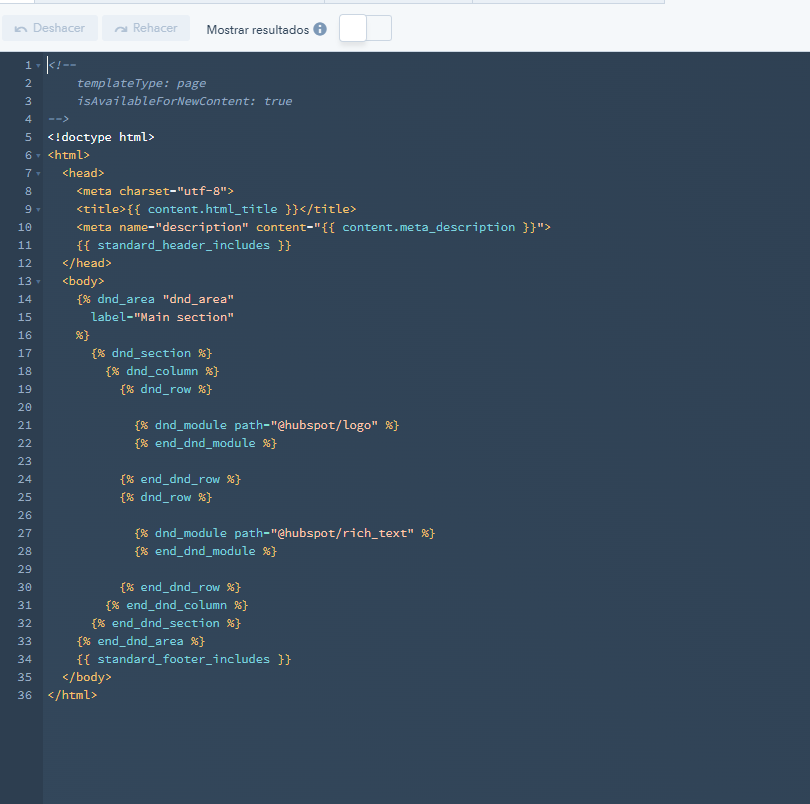
Templates con área de arrastrar y soltar
Para crear nuestro template procederemos a crear un nuevo archivo con nuestra herramienta de diseño en Hubspot. Tras seleccionar la opcion, HTML + HubL, y su ubicación obtendremos una plantilla de HTML que ya cuenta con los detalles para desarrollar nuestra página base.

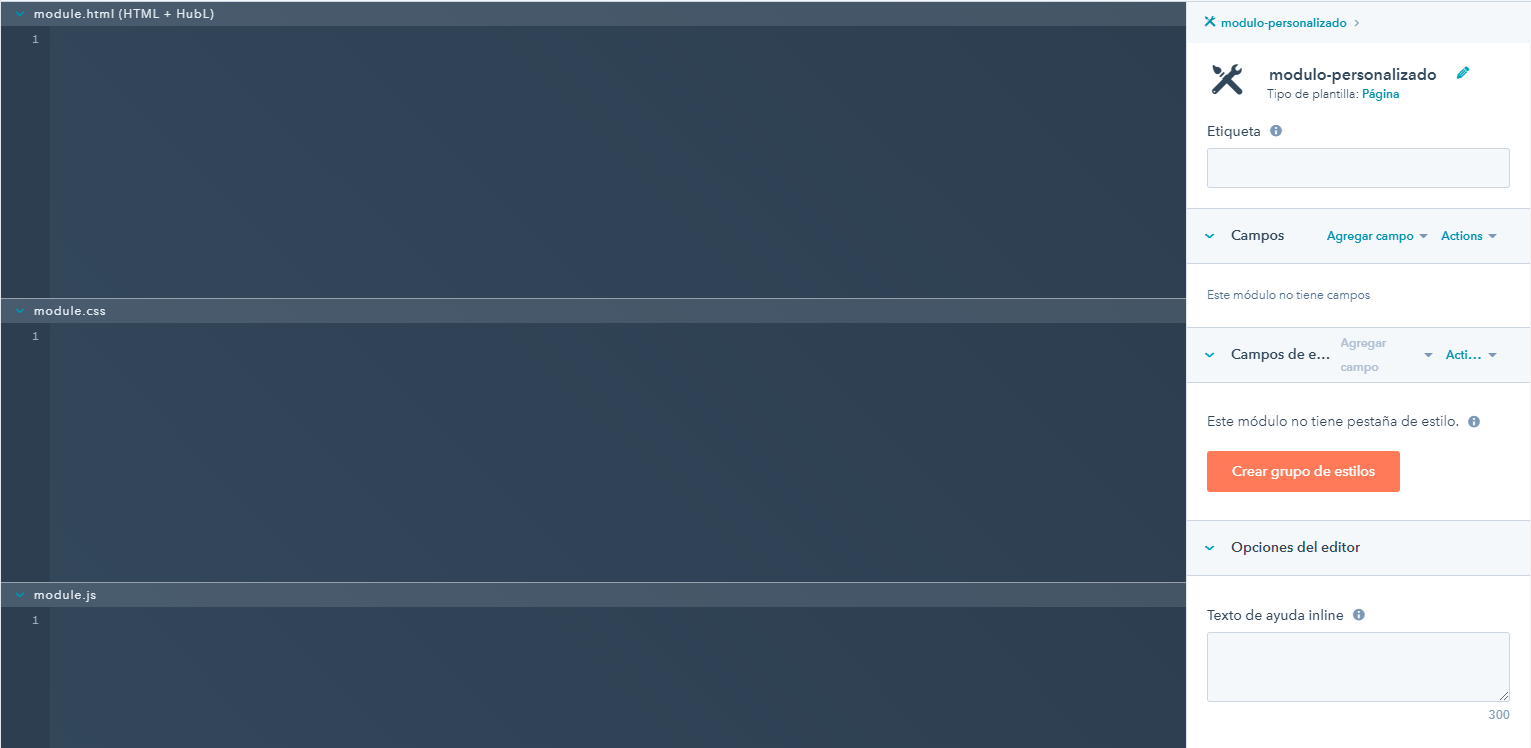
Módulos personalizados para área de arrastrar y soltar
Ahora vamos a crear un módulo que va a contener texto y a su lado un formulario. Para esto vamos a crear un nuevo archivo, seleccionamos componente/módulo y creamos. Con este sistema vamos a poder dar nuestros estilos personalizados y el js exclusivo para este módulo, aligerando así la carga de las páginas, que a día de hoy es tan importante.
Este copiado de datos será muy sencillo, ya que esta propiedad está como predeterminada por Hubspot en ambos objetos:

Ahora llega el momento de añadir los elementos que podrán ser gestionables desde el gestor de contenidos. Para ello, tenemos que añadirlos desde nuestra barra de herramientas derecha, y desde ella también se pueden gestionar las opciones o contenido a mostrar desde la demo. Después de seleccionar los campos, debemos añadirlos en nuestro código y posicionándolo en nuestra maquetación.
{% video_player «embed_player» overrideable=False, type=’hsvideo2′, hide_playlist=True, viral_sharing=False, embed_button=False, autoplay=False, hidden_controls=False, loop=False, muted=False, full_width=False, width=’1280′, height=’720′, player_id=’82870843725′, style=» %}
Gracias a este sistema, la creación de páginas optimizadas por parte de los gestores de contenido – manteniendo fácilmente la imagen corporativa – ha llegado para quedarse.
Si te ha gustado este artículo, es posible que estés interesado en estos otros: