Si has indagado ya un poco en GA4, habrás descubierto (para tu sorpresa y pesadilla) que cambian muchas cosas. La parte negativa parte de nuestra típica resistencia al cambio después de tantos años; pero como siempre, los cambios suelen ser a mejor, por muchas opiniones negativas que te encuentres por la red (hay cosas negativas que seguro se irán perfilando).
Uno de los aspectos que cambia sustancialmente es el filtrado de tráfico interno.
Ahora gestionas los tipos de filtros posibles en la sección de Data Filters:
- Internal traffic: todo aquel tráfico interno que quieres filtrar. Importante: éste no aparecerá en la opción de Debug View, con lo que te dificultará la gestión de Google Tag Manager. El valor por defecto es «internal” y se almacena en el campo traffic_type, pero puedes configurar otros valores también si quieres registrar tráfico interno diferenciado. Este valor internal puede venir definido desde GTM directamente; o bien, si entran «indefinido» y corresponde con alguna IP definida como interna, Google Analytics se la añadirá.
- Developer traffic: esta opción excluye el tráfico y lo categoriza como de desarrollo, la ventaja (que además vamos a usar en este tutorial) es sí aparece su tráfico en la sección de debug view. Se incluirá en este tipo de tráfico, siempre que tenga debug_mode=1 o debug_event=1. Algo que está presente sin que hagas nada al usar el preview, como por ejemplo, de Google Tag Manager.
Formas de gestionar el filtrado
Usando GTM y GA4, tenemos varias opciones para filtrar el tráfico. Unas podrás hacerlas tú mismo y otras requerirán la intervención de tu equipo de desarrollo:
- Filtrado en GA4 mediante definición de IPs: hemos comentado que uno de los tipos de tráfico es el interno. Para filtrarlo, puedes introducir las IPs que quiere filtrar en el Data Stream correspondiente. Más adelante lo explicamos con más detalle, pero básicamente bastará con introducir ahí tus IPs para filtrar.
- En GTM mediante un datalayer: aquí es cuestión de incluir a desarrollo para que te imprima un datalayer cuando el tráfico es interno, en ese caso tendrás que pasar la variable traffic_type=internal. Te permite ser más flexible en cuanto el tráfico que puede no ser solo por IP, como puede ser por una validación, una página visitada, etc.
- GTM y Cookie: en este caso igualmente requiere un desarrollo. Si, por ejemplo, el tráfico interno se determina en una url específica, puedes realizar esto directamente en GTM con javascript. La cookie se mantiene el tiempo que definas, por lo que tiene esa ventaja si la necesita: que ese usuario puede seguir siendo considerado interno, aunque navegue con otra IP.
Exclusión de tráfico interno mediante filtro de IPs
En este tutorial vamos a abarcar este tipo de filtrado, y cómo solventar la pega principal de quedar ocultos en el Debug View.
Cuando creas tu cuenta de analytics, o mejor dicho la propiedad, se crea un filtro por defecto para tráfico interno.
Esto lo puedes encontrar en la sección de Data Filters que puedes visualizar en la parte de configuración – en este vídeo te lo mostramos -. Verás cómo acceder a ese área y cómo hay 3 definiciones de tráfico: Internal, esta es la creada por defecto, ahora está activa, pero por defecto se crea en status testing (que no se te olvide luego activarla); luego hay creado un 2º tráfico interno de ejemplo y, finalmente, el tráfico developer (pero no nos adelantemos en esto, más adelante verás cómo crearlo).
{% video_player «embed_player» overrideable=False, type=’hsvideo2′, hide_playlist=True, viral_sharing=False, embed_button=False, autoplay=False, hidden_controls=False, loop=False, muted=False, full_width=False, width=’1608′, height=’868′, player_id=’78466611982′, style=» %}
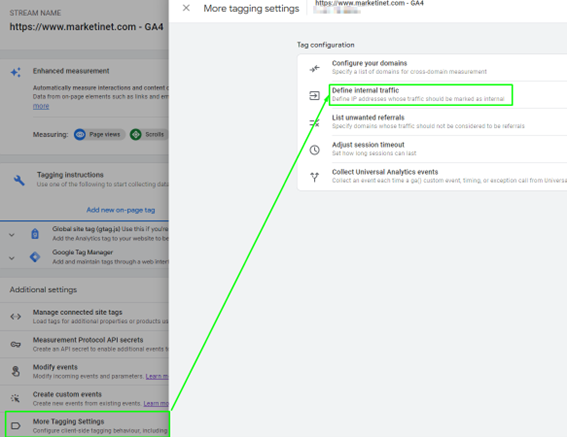
Este filtro ya creado (aunque no activo todavía) define el tráfico interno, siempre que se incluya el campo traffic_type como internal. Esto puede ser configurado en GTM y pasas ese campo y/o en la sección de definición de tráfico interno que puedes encontrar en Data Streams->More Tagging Settings, Define Internal Traffic.

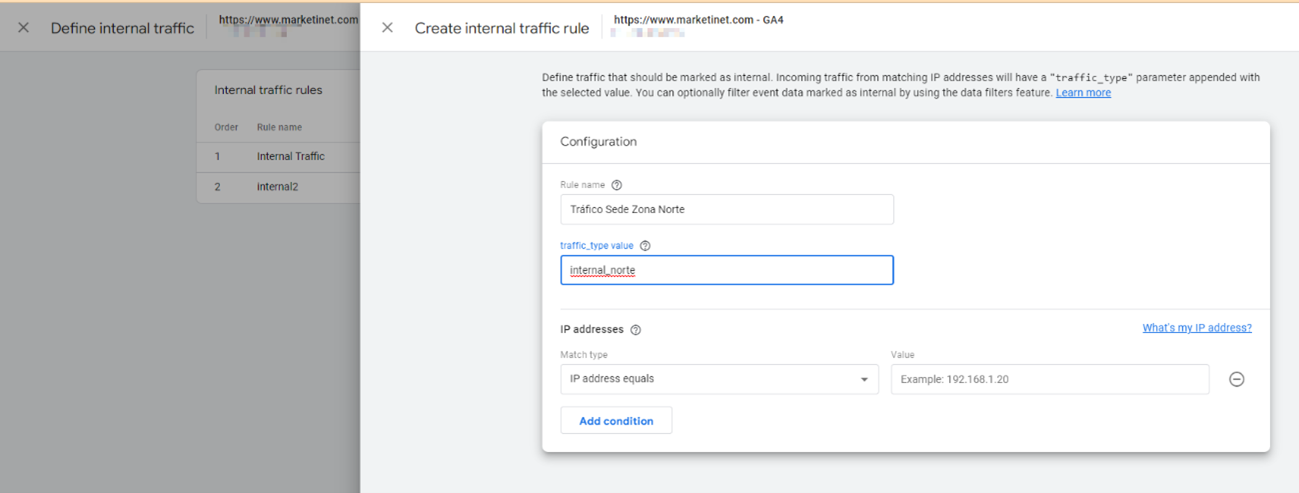
Dentro de la definición puedes definir como comentábamos el tráfico solo para el valor «internal” o puedes crear más con otros valores, por ejemplo, por sedes: «sede_a”, «sede_b”, etc.

Solo tienes que definir el tipo de concordancia de IP (también puedes incluir rangos) y añadir todos los valores que necesitas. Las opciones que te da de concordancia son varias: equals, begins with, ends with, contains y ip address is in range con notación CIDR.
Algunos ejemplos:
- IP address equals: 172.16.1.1
- IP address begins with: 10.0.
- IP address ends with: .255
- IP address contains: .0.0.
- IP address is in range (CIDR notation):
- 24-bit block (e.g., 10.0.0.0 – 10.255.255.255): 10.0.0.0/8
- 20-bit block (e.g., 172.16.0.0 – 172.31.255.255): 172.16.0.0/12
- 16-bit block (e.g., 192.168.0.0 – 192.168.255.255): 192.168.0.0/16
Tráfico de desarrollo
El tráfico de Desarrollo es todo aquel que tiene el valor debug_mode=1 o debug_event=1. La ventaja que tiene este tráfico es que aun excluido, sí puedes verlo en el debug view; con lo que te puede servir como solución para poder ver la información en debug view y poder administrar correctamente la conexión entre Google tag Manager y analytics para tus nuevas implementaciones.
¿Cómo crear el filtro de desarrollo o developer?
Este es otro filtro que excluye de la Analítica el tráfico que genera, simplemente se diferencia y como tal, tiene algo adicional y muy importante que ya hemos mencionado, su actividad sí aparece en Debug View.
La diferencia en parámetros es que el developer viene condicionado por debug_event y debug_mode y, si alguno de estos está con valor 1 (que viene a ser el equivalente a true), lo considerará tráfico de desarrollo.
¿Y por qué entonces si viene ese parámetro en un preview de GTM no puedo ver la actividad en debug view? Muy sencillo, es un tema de prioridad y el tráfico interno tiene mayor prioridad que el de desarrollo.
Después de todas estas explicaciones, vamos a ponernos en marcha y a activar el mencionado filtro de desarrollo que no viene pre-, como sí ocurría con el filtro de tráfico interno.
Para crear este filtro, sigue estos pasos.
Primero tienes que ir a admin:
Data Settings || Data Filters || Crear filter. Y selecciona: Developer Traffic.
Le pones el nombre que quieras y le das a crear con opción todavía de «testing”, luego ya lo activaremos.
{% video_player «embed_player» overrideable=False, type=’hsvideo2′, hide_playlist=True, viral_sharing=False, embed_button=False, autoplay=False, hidden_controls=False, loop=False, muted=False, full_width=False, width=’1608′, height=’808′, player_id=’78467064760′, style=» %}
Ahora es el momento de la parte creativa, la creacion de una tabla LOOKUP
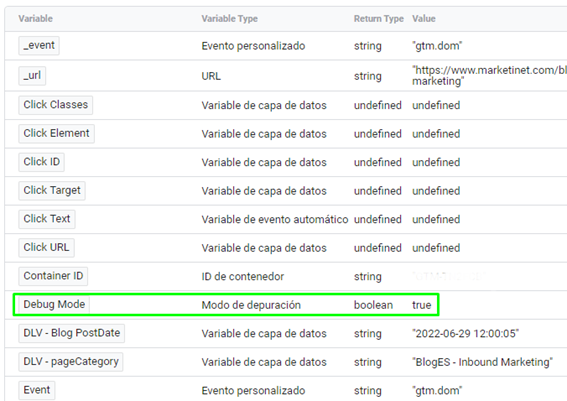
El objetivo es el siguiente: cuando estás usando Google Tag Manager, tienes una variable que es debug_mode que automáticamente está marcada en True. Y dirás: ¿y esto qué tiene que ver con lo que estamos diciendo de tráfico?

Sencillo, igual has llegado a la conclusión de que este tráfico irá a developer, estás en lo correcto; pero lo maravilloso es que, de esta forma, podemos condicionar también que el tráfico aunque sea interno, no vaya en este caso a interno. Pero para eso necesitamos un poco de inteligencia en la configuración de Google Tag Manager.
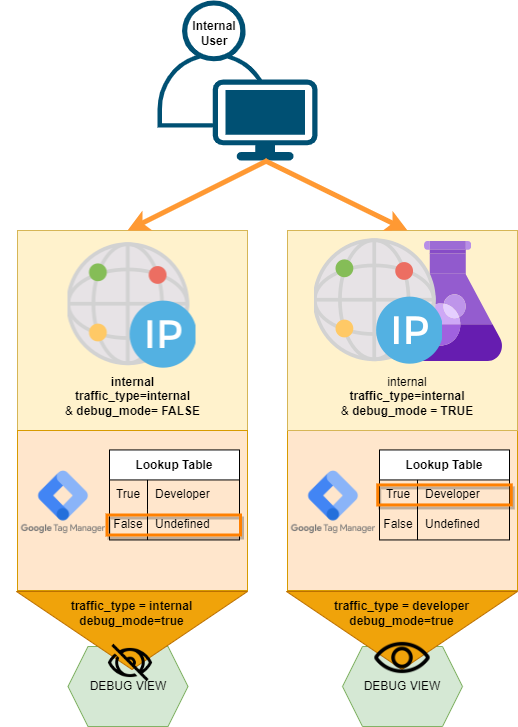
La lógica es la que mostramos en el siguiente diagrama; y puedes ver las dos combinaciones que existirán para tráfico interno, si viene también con el degug mode a true o no.

Puedes ver la lógica en cómo entraría el tráfico por un camino u otro, cómo la tabla LookUp modifica el valor que pasamos a Traffic_Type y, como consecuencia, si veremos o no nuestra actividad en Debug View.
Creación de una tabla LOOKUP
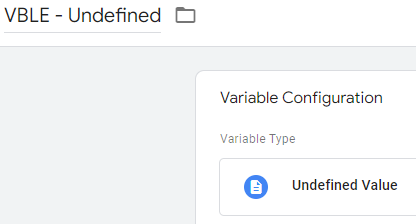
Lo que vamos a utilizar es una tabla lookUp que modifique el parámetro de traffic_type. Esta tabla es simple, solo tienes que tener la precaución de utilizar la variable undefined que existe ya en Google Tag Manager.
Comencemos por ahí:
Variables -> new -> Undefined y la nombras como más claro te resulte.
Como hemos mostrado en el diagrama previo, lo que hace esta variable undefined es, en caso de estar en debug = false, mandar un undefined, lo que permite mantenerlo al sistema de marcado de tráfico interno, al no ser un tráfico de desarrollo. Es importante usar este undefined en vez de escribirlo directamente, porque en ese caso, te aparecería como undefined en vez de como internal.

Ahora verifica que la variable tipo Debug Mode está habilitada en la sección de «Built in variables”.
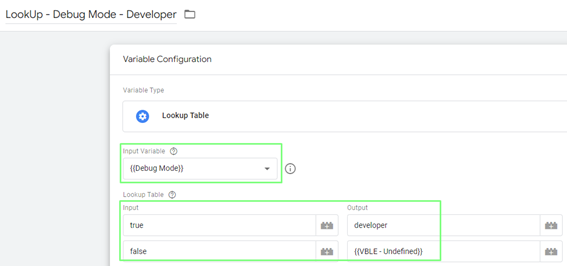
Ahora, creamos otra nueva variable (la mágica) del tipo Lookup table y le incluimos estos valores, como verás, ahí utilizamos como variable input «Debug mode”:

Con este método, si el debug_mode devuelve verdadero o true, pasaremos la variable con nombre «developer” o la que tú quieras. Esto no influirá siempre que no pases internal, puedes poner desarrollo o cualquier otra palabra. En caso contrario, si es false pasaremos la variable que hemos definido como undefined, en nuestro caso VBLE – Undefined.
Configuración de GA4 para recibir estas variables
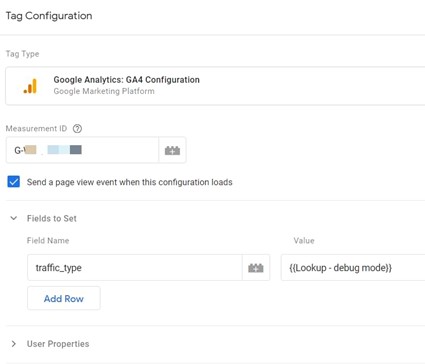
Ahora nos queda ir a nuestra TAG con la configuración de Google Analytics 4 y añadir el parámetro de traffic_type y el valor va a ser la tabla de Lookup que hemos definido previamente.

Antes de publicar, testamos el funcionamiento
Lo primero, asegúrate que estás navegando desde una de las IPs que has configurado como de tráfico interno. Si tienes dudas, puedes verla en la siguiente URL: https://www.google.com/search?q=what+is+my+ip.
Ve a Google Tag Manager, utiliza el modo preview y visita alguna URL de tu web. Ve al modo Debug View, en cuanto aparezcan eventos, clica en alguno y busca el parámetro traffic_type en el cual debería aparecer el valor: developer.
Si todo ha ido bien, tendrás que ver algo así:
{% video_player «embed_player» overrideable=False, type=’hsvideo2′, hide_playlist=True, viral_sharing=False, embed_button=False, autoplay=False, hidden_controls=False, loop=False, muted=False, full_width=False, width=’912′, height=’758′, player_id=’78470128647′, style=» %}
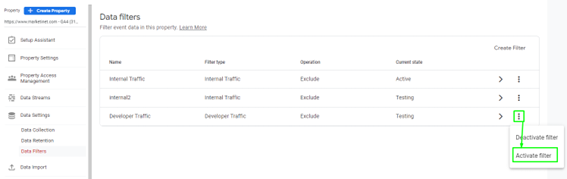
Como ves, en cada evento verás el valor del traffic_type, ahora queda activar los filtros.
Para activarlos, ya lo hemos mostrado anteriormente en una imagen, basta con ir a Data Settings y dar a active en cada uno:

Ahora ya solo queda hacer un test adicional: aprovechando que están activos los filtros, volver a revisar que está entrando el tráfico correctamente.
Conclusión
Esta configuración es un trabajo algo tedioso, pero piensa que es una vez (si no hay muchos cambios de tráfico interno) y que ya tienes unos datos de analítica mucho más fiables y reales.
Recuerda que esta solución sirve si tu número de IPs o fuentes de tráfico interno no son excesivas, en estos casos evalúa usar la técnica de datalayer o cookies, es básicamente lo mismo, pero necesitarás pasar ese parámetro desde GTM.
Esperamos que te sirva de ayuda este mini-tutorial.