Google sigue potenciando su iniciativa de código abierto AMP (Accelerated Mobile Pages) con el fin de que los contenidos web de todo tipo de publicaciones online carguen de forma más rápida.
Ahora, el buscador, vuelve a potenciar AMP por encima del resto de páginas, introduciendo la tecnología AMP en su buscador de imágenes en la versión móvil. Así lo anunciaron el pasado 25 de Julio en el blog oficial de Webmasters.
En este artículo encontrarás:
¿Qué es AMP?
AMP es una iniciativa de código abierto de Google y sus socios tecnológicos, que fue lanzada en febrero de 2016 con el objetivo de mejorar la velocidad de carga de las páginas webs en dispositivos móviles.
Teniendo en cuenta que el tráfico de dispositivos móviles cada vez es mayor, esta iniciativa pretende mejorar notablemente la experiencia de usuario. Para conseguirlo, se eliminan elementos innecesarios como el CSS o Javascript, dando así prioridad a la información esencial para el usuario.
El funcionamiento de esta tecnología se basa en tres puntos principalmente:
- AMP HTML: Permite la carga de una página más ligera con la información necesaria
- AMP JS: Permite contar con los recursos Java Script imprescindibles para el correcto funcionamiento
- Uso de cachés: Permite mejorar la velocidad web

¿Cómo funciona AMP para Google imágenes?
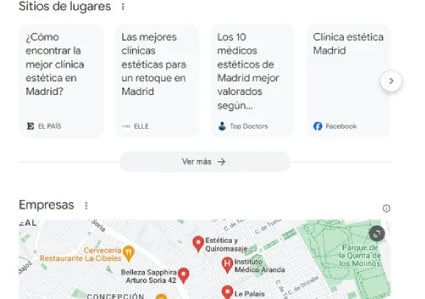
Tal y como explican en su blog, ahora, los usuarios que busquen una imagen en Google imágenes, encontrarán la opción «Desliza para explorar” con la que los usuarios podrán ver de donde proceden las imágenes. Es decir, el usuario podrás deslizar la imagen hacia arriba en la cabecera de la página y ser redirigido a la versión móvil de esa página web.
El principal objetivo de Google es acelerar la carga de su buscador y hacer las páginas más ligera para que las imágenes se carguen más rápido, y , por tanto, los resultados sean prácticamente inmediatos.
AMP Imágenes en Google Search Console
El tráfico de las imágenes no puede verse como orgánico en herramientas como Google Analytics, pero Google anunció el pasado mes de julio que su herramienta para Webmasters (Google Search Console) agregará una nueva pestaña llamada «AMP On Image Result».
El proceso a seguir para acceder a este dato es el siguiente:
- Ves al informe de rendimiento de Google Search Console
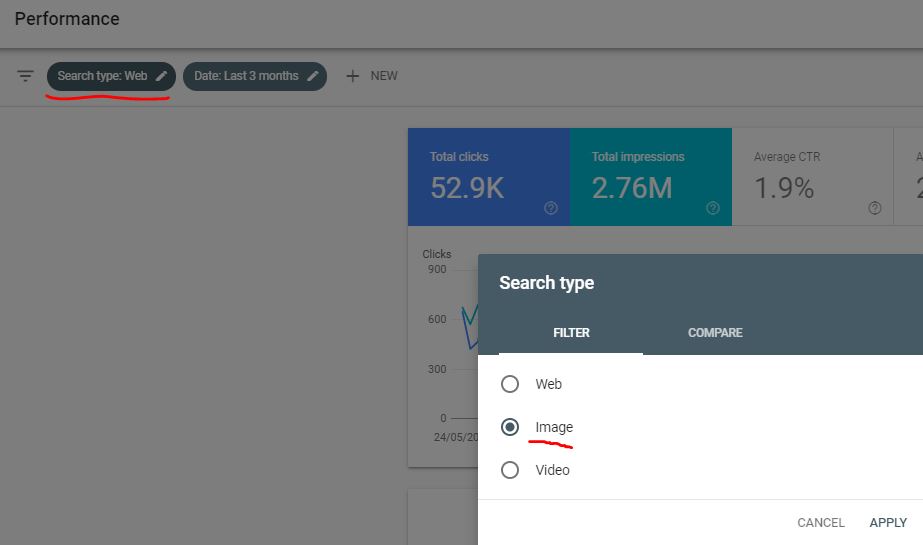
- Hac clic en el filtro «Tipo de búsqueda» en la parte superior izquierda y selecciona «Imagen», tal y como puedes ver a continuación:

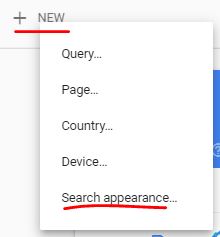
- Haz clic en el botón «New» y selecciona «Aspecto de búsqueda»:

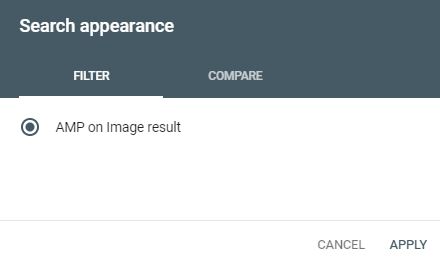
4. Aquí ya podrás seleccionar «AMP en resultados de imagen» y aplicar para que nos muestre el informe:

¡Listo! ya tendríamos el informe de AMP Imágenes en Google Search console. ¿Qué te parece esta nueva opción? ¿La has usado ya?
Si te ha gustado este artículo, también podrían interesarte: