A continuación, describimos varios aspectos interesantes que serán de gran ayuda a la hora de analizar y controlar tu estrategia de marketing con Pardot. Concretamente, veremos la configuración de eventos y objetivos de Google Analytics en Pardot.

Cómo Configurar objetivos de Google Analytics en Pardot
Lo más normal de una estrategia de inbound es que tu objetivo sea conseguir leads y clientes (en el caso de eCommerce los objetivos son también las ventas directas y también podrías configurarlo, aunque lo suyo sería incluir el módulo de eCommerce).
Si queremos tener el máximo de información de un objetivo conseguido, recomendamos que el objetivo se genere por un evento y vinculemos luego en Analytics esos eventos con Objetivos concretos, por ejemplo: solicitud de información, descarga de recurso, se da de alta en un webinar, se apunta a tu lista de newsletters, etc.
A lo que íbamos, para hacer seguimiento de esta generación de leads, utilizamos los «Objetivos” de Google Analytics.
Una vez que tienes los objetivos, podrás tener una visión más clara de dónde te viene el «negocio”, de qué medios, qué landings y qué fuentes llegan los usuarios que más se convierten en leads, en qué páginas aterrizan o qué contenidos o recursos te funcionan mejor.
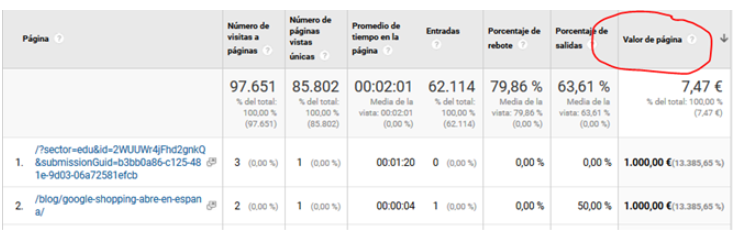
Finalmente, aconsejamos incluir un valor de conversión, aunque sea ficticio. Lógicamente no es lo mismo un objetivo de solicitud de información de un producto, que uno de una descarga de un ebook, por eso debes ponderarlos. Si el uno se considera valor 100 €, el otro igual son 1.000, depende de tu negocio, pero este valor, te va a dar estadísticas muy interesantes, como es el valor de página: »Valor medio de la página o del conjunto de páginas: ingresos de la transacción + valor total del objetivo) / número de páginas vistas únicas de la página o del conjunto de páginas”.

En resumen, sabrás qué estrategias y tácticas son las que más resultados te generan y así podrás seguir incidiendo en ellas, para ir optimizando cada vez más tu estrategia de Inbound Marketing.
Cómo configurar los de eventos en Pardot con Google Tag Manager
Un evento es una interacción con tu web, puede ser cualquier clic, la visualización de un vídeo, un formulario rellenado, una descarga de un ebook, etc.
Recomendamos que antes de comenzar a implementarlos te hagas una estructura clara de qué datos vas a usar para clasificar todo correctamente, lo normal es que uses de los datos que puedes pasar en un evento, los 3 de texto, pero si lo necesitas, también puedes usar el cuarto que es numérico. Lo típico:
-
eventCategory: categoría principal del evento, solicitud de información de producto, contacto general, newsletter, lead, etc.
-
eventAction: una descarga de ebook, de un catálogo, webinar, información general, etc.
-
eventLabel: nombre del recurso, del webinar, del producto del que solicita información, etc.
Pero lo dicho, esto al gusto del consumidor, pero es muy importante tenerlo muy claro desde el principio, luego ya es un lío poder dejar todo bien si el comienzo ha sido confuso.
Si creas todo a través de landings en PARDOT lo tienes sencillo, basta con imprimir un datalayer y recuperar esos datos con Google Tag Manager. Ese datalayer tendrá una estructura de este tipo (recuerda que debes tener implementado Google Tag Manager y la UA de Google Analytics funcionando).
Un ejemplo:
<script type=’text/JavaScript’>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
‘event‘: ‘conversionDatalayer‘,
‘eventCategory‘: ‘lead‘,
‘eventAction‘: ‘descarga_ebook‘,
‘eventLabel‘: ‘ClavesExitoConPardot‘
});
</script>
En caso de ser un formulario embebido por IFRAME…. ¡Ahí comienza la fiesta! La cosa no es tan sencilla, puede que las propiedades de analytics sean diferentes u otras circunstancias, pero además pierdes una información importante, la página donde se genera, porque en este caso te dará como página el IFRAME y eso no te interesa, porque el form puede estar en mil sitios y no sabes dónde se están generando los leads, por eso, en vez de datalayers, aconsejamos usar otra funcionalidad, un postMessage que se lanza a la página contenedora, esta recoge la información y en ese momento lanza el datalayer, ventaja, ahora sí tenemos la página correcta donde se genera el evento. Un postMessage tiene la siguiente estructura:
<script type=’text/JavaScript’>
window.parent.postMessage(
{
‘event’: ‘conversionDatalayer’,
‘event_category’: ‘lead’,
‘event_action’: ‘descarga_ebook’,
‘event_label’: ‘ClavesExitoConPardot’
}, ‘*’);
</script>
En la parte donde ponemos un asterísco ‘*’ es recomendable que incluyas por tener más seguridad el dominio origen del mensaje para que en la página receptora puedes verificar el origen lícito de esa información.
De esta forma, ya tendrías todo tu Pardot bien configurado para recoger la información precisa, ya solo te faltaría entrar en Analytics y en objetivos definir en función de lo que lanzas en los eventos, qué objetivos se están generando. Ya con toda esta información puedes hacer bonitos dashboards tanto en Analytics como en Google Data Studio para analizar, seguir y supervisar tu estrategia de marketing digital.