La velocidad de carga de una web o lo que es lo mismo, el término WPO (Web Performance Optimization), es un factor determinante para la clasificación de esta en los buscadores. Pero ¿a qué se debe la importancia de la velocidad de carga para el SEO? Principalmente a la buena experiencia de usuario (UX) que produce un sitio web rápido, afectando por tanto a la tasa de rebote. A Google le encanta una correcta navegabilidad o usabilidad de una web, ya que los visitantes pueden encontrar rápidamente los contenidos que buscan y los buscadores pueden entender las ideas de dicha página web.

En 2010 Matt Cutts anunciaba que Google usaba el «tiempo de velocidad de carga” como un factor determinante de posicionamiento en su algoritmo y esto cada vez es más importante.
¿En cuánto tiempo debe cargar una web para que su velocidad de carga esté bien optimizada?
No hay un tiempo de carga exacto e ideal que indique que una web está bien optimizada, pero según una investigación llevada a cabo por una empresa llamada Akamai en 2009:
- El 47% de los consumidores esperan que una página web cargue en dos segundos o menos
- El 40% de los consumidores no espera más de tres segundos a que cargue una página Web antes de abandonar el sitio.
- El 52% de los compradores afirmó que la velocidad de carga de una página es importante para ser visitantes asiduos
- Los compradores online se distraen cuando una página web tarda en cargar. El 14% comenzará sus compras en otro sitio, y el 23% se saldrá de internet.
- Una tienda online con escasa velocidad de carga perderá ventas y clientes asiduos
Teniendo en cuenta todos estos puntos, podríamos decir que todas las páginas webs que estén por debajo de 2 segundos tendrá un buen WPO o velocidad de carga y todas las que estén por encima de los 3 segundos deberán mejorar su optimización del tiempo de carga o perderán posibles clientes.
Cómo acelerar sus tiempos de carga Sitio Web
Si tu página web tarda 3 o más de 3 segundos en cargar, sigue las siguientes pautas:
- Optimiza tus imágenes
Usa formato JPG para fotos o imágenes complejas y PNG para imágenes más simples.Si usas Adobe Photoshop, trata de reducir las imágenes al 70% (JPG), no notarás diferencia en la calidad y conseguirás reducir a la mitad el tamaño de la imagen.
- Elige el tema adecuado para tu diseño web
Hay muchos temas formados por ficheros (código PHP, hojas de estilo CSS, funciones JavaScript…) que influyen en la velocidad de carga de una web si no están bien optimizados.
- Huye de hostings baratos y de mala calidad
Aunque el precio no es un buen indicativo de la calidad del hosting, sí se puede usar como referencia. Debemos saber en qué tipo de hosting estamos alojando la web, pues muchos ralentizan y afectan la velocidad de carga de ésta.
- Evita espacios y etiquetas de comentarios innecesarias en el código HTML
Cada letra o espacio en el código HTML ocupa un byte. No es mucho, pero todo suma. Si eliminas espacios en blanco innecesarios y comentarios, puedes ahorrar hasta el 10% del tamaño del archivo.
- Eliminar plugins y widgets de redes sociales
Por cada plugin de redes sociales el tiempo de carga es de aproximadamente un segundo. Por tanto debemos valorar si la información del «número de followers”, «número de likes”, «número de repins…” aporta buena experiencia al usuario, ya que cada consulta de nuestra web a la API de la red social supone una sobrecarga de tiempo.
Herramientas para controlar la velocidad de carga de tu sitio web
Existen multitud de herramientas para controlar la velocidad de carga de una página web, a continuación os contamos las más conocidas y utilizadas:
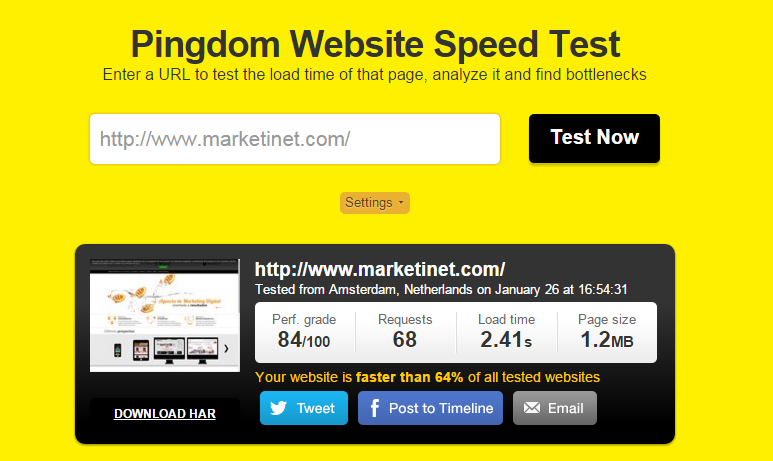
Herramienta muy sencilla de usar en la que basta con incluir la web a la que queremos lanzar el test de velocidad. En el caso que no dispongamos del país que queremos medir, siempre usaremos el que esté geográficamente más cerca del país deseado.

PageSpeed Insights es una de las herramientas que Google pone a disposición de los desarrolladores. Al introducir la web que deseamos analizar, la herramienta nos devuelve consejos útiles con los cambios que deberíamos realizar para mejorar la velocidad de nuestra web.

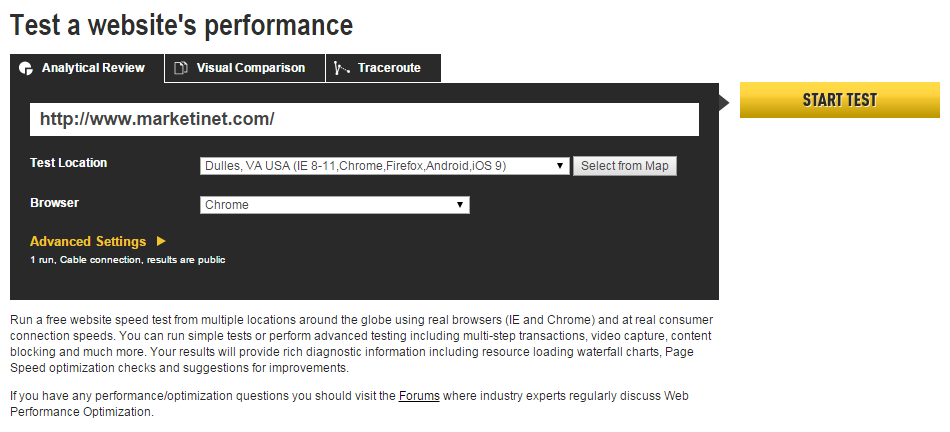
Herramienta para crear pruebas de velocidad desde múltiples ubicaciones y diferentes navegadores. Es una especie de simulacro de acceso a tu web desde diferentes localizaciones geográficas, con conexión y navegadores reales, para medir una serie de parámetros.

Si te ha gustado este artículo quizás te interese:
10 trucos para posicionar una página web para SEO