Desde la educación hasta la medicina, cada día más y más servicios, se digitalizan. La demanda y la oferta están creciendo, y la competencia entre las distintas plataformas también está aumentando.
Es por este motivo, que resulta necesario que los sistemas y plataformas digitales, cuenten con un diseño competente y «conveniente” tanto para atraer la atención de los usuarios, como para mantenerlos y fidelizarlos. Además, a ello tenemos que sumarle que Google empieza a destacar la usabilidad de los sites como uno de los factores diferenciales para definir el posicionamiento.
Pero… ¿qué es la usabilidad y cuáles son los principios en los que se basa?
La usabilidad se basa en el diseño UX o User Experience, que es cualquier experiencia que un usuario obtiene al interactuar con «algo”, siendo este algo tanto físico como digital. Así, esta experiencia puede ser la de hacer uso de una aplicación, contratar un producto a través de un site o por teléfono, o acceder a los baños de un gran centro comercial.
El estudio de estas interacciones en el ámbito digital no es algo nuevo, pues fue allá por la década de los ’90. Entonces, los desarrolladores y diseñadores de productos digitales empezaron a darse cuenta de que debían crear desarrollos no solo funcionales o bonitos, sino que, para llegar a todo el público, las interfaces de estos desarrollos también debían ser claras, intuitivas y fáciles; además de estar enfocadas a los intereses, necesidades y habilidades de sus usuarios.
El más destacado de los desarrolladores que empezaron a trabajar bajo estas premisas fue Jacob Nielsen, un ingeniero de interfaces que formuló hace ya más 30 años lo que conocemos como las 10 reglas heurísticas y que a día de hoy siguen muy vigentes. Estas reglas son los pilares en los que se basa la buena experiencia de usuario y constituyen lo que conocemos como principios de la usabilidad.
En las siguientes líneas analizaremos con ejemplos reales cada una de estas reglas y veremos cómo funcionan. Así mismo, podrás usar este resumen como una check list, para verificar y corregir tu propia web. ¡Empecemos!
Las 10 reglas heurísticas de Nilsen
Regla 1 – Visibilidad del estado del sistema
Esta es una de las más básicas, y tal vez la más olvidada, a la hora de diseñar un producto digital. Está regla nos dice que el usuario siempre debe conocer y comprender lo que está sucediendo en el sistema (en la web, en la aplicación, etc.).
Es decir, al realizar algunas acciones que requieren una interacción, el usuario debe obtener una información visual que le permita reducir su incertidumbre y comprender si el sistema tiene una respuesta o no.
La interfaz puede responder a través de precargadores, mensajes, barras de progreso, etc. Por ejemplo, mostrando una barra de carga que indica el estado del proceso de una descarga…

O por ejemplo, informando al usuario del estado de una operación a través de las ventanas de éxito y error, es el típico mensaje de respuesta al enviar un formulario…
En pocas palabras, se deben incluir elementos y mensajes que ayuden al usuario a entender que el sistema está funcionando, o si se ha producido algún error. Sin olvidar que estos comentarios o marcadores deben ser oportunos, significativos y fáciles de entender.
Un ejemplo completo de una buena aplicación de esta regla lo encontramos cuando abrimos una cuenta en Google:

Regla 2 – Similitud del sistema con el mundo real
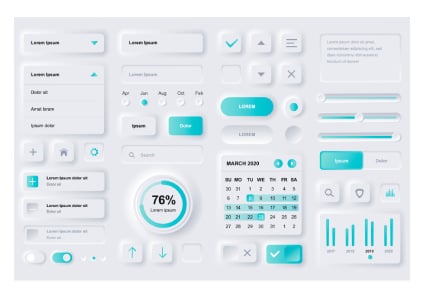
Esta regla nos indica que el sistema debe ser muy simple y no convertir la interacción con él en un rompecabezas. Los símbolos dentro del sistema también deben ser reconocibles y similares a los que usamos en la vida real.
Además, el sistema debe ser comprensible para el usuario no solo visualmente, sino también verbalmente, lo que quiere decir que debe hablar el mismo lenguaje que su usuario.
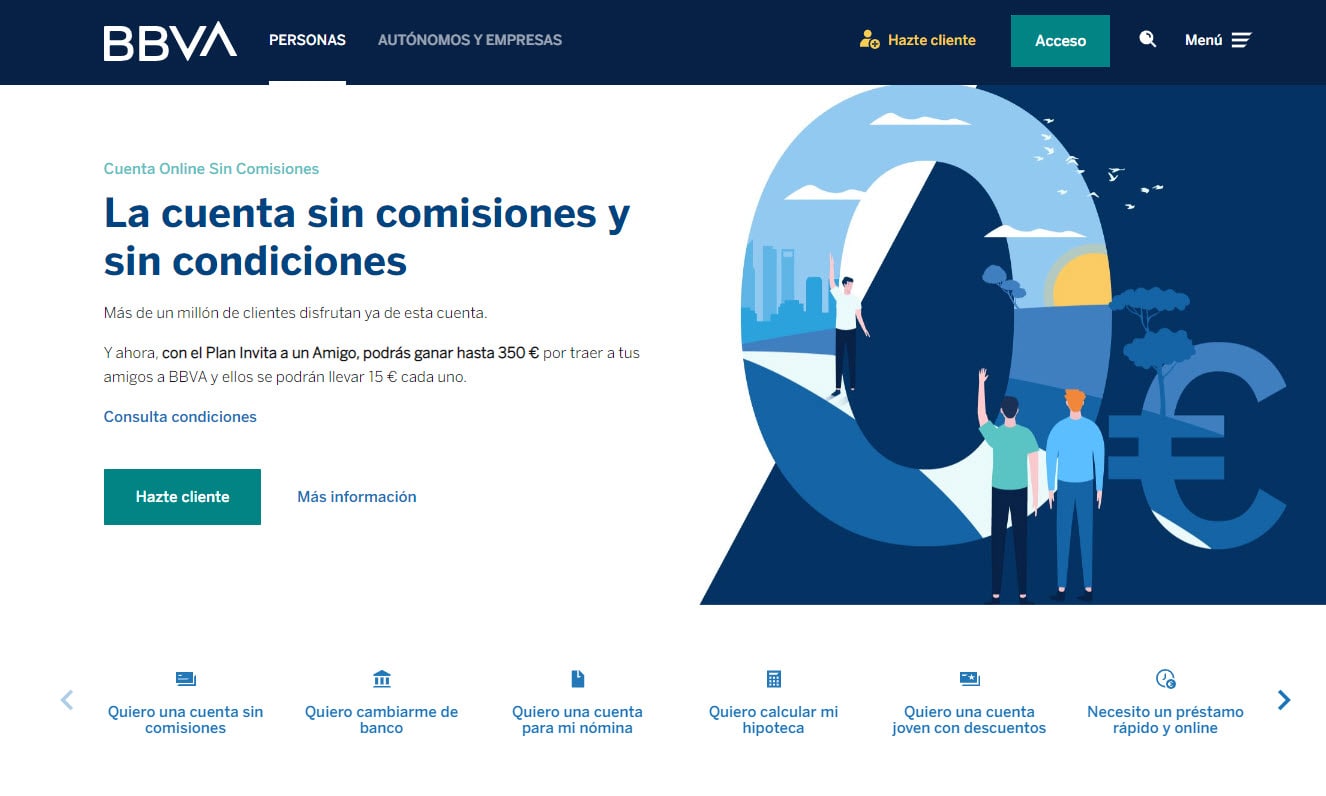
Por ejemplo, en los sitios bancarios destinados a la captación de clientes se omiten términos financieros complejos como «leasing», «factoring» y «cesión de deuda».

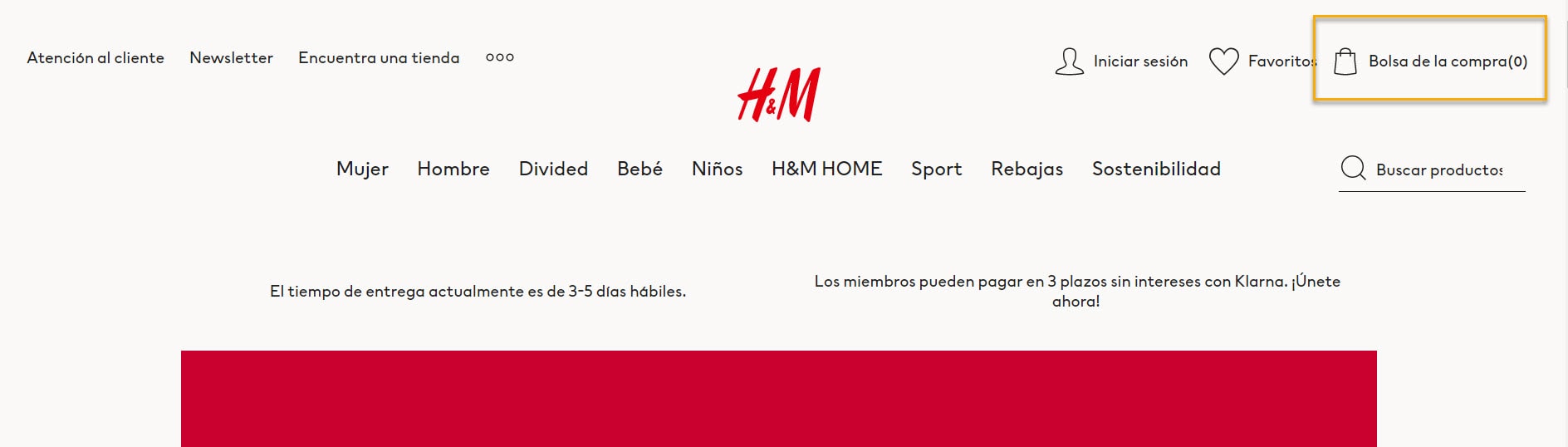
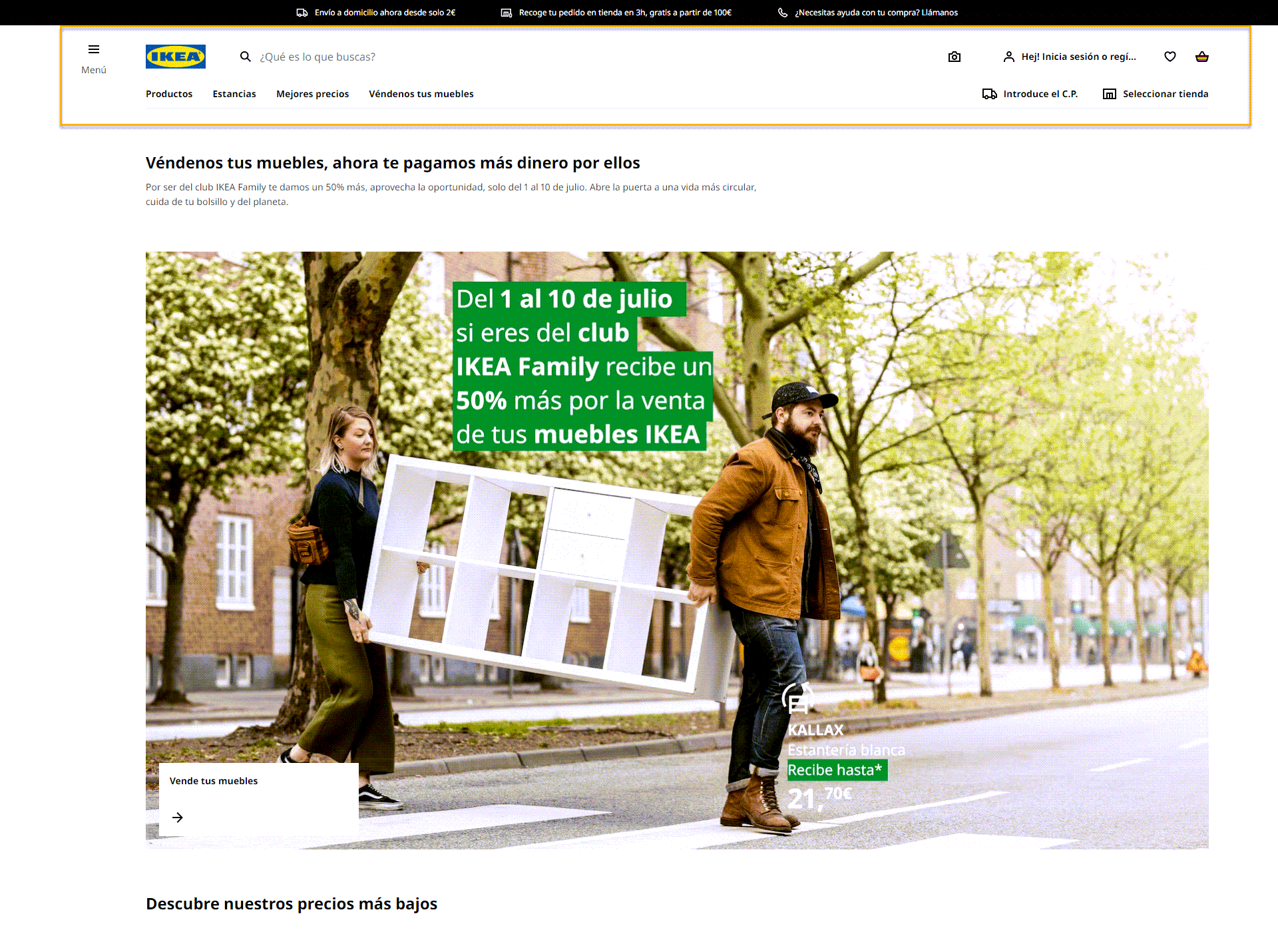
Otro ejemplo de esta regla lo encontramos en H&M. En su suite, el icono del carrito de compra ha sido sustituido por una bolsa, haciendo un uso más coherente de la iconografía con la realidad que experimentan sus clientes cuando acuden a sus centros físicos.

En lo que se refiere al lenguaje en Too Good To Go, una aplicación para «rescatar comida” que permite a los usuarios comprar y reservar sobras de locales de alimentación y restaurantes, cuando el usuario reserva un paquete de comida, el sistema muestra el mensaje «Acabas de salvar esta comida, tú sí que molas”. Así, el sistema brinda una retroalimentación humorística concisa y amigable, con un lenguaje más empático y cercano al usuario.
Regla 3 – Libertad de acción
La acción de cancelar es el acto más frecuente que realiza un usuario en cualquier proceso digital. El hecho de poder suspender cualquier tipo de acción cuando el usuario lo decida le aporta control y seguridad, y este es el principio fundamental de la tercera regla: la libertad del usuario para poder actuar en los sistemas, manteniendo él el control de las acciones.
Fijaros, esta necesidad es tan importante que los desarrolladores de Apple han creado una acción «fisica” adicional para «deshacer” para los iPhone, que permite en cualquier momento cancelar o suspender un proceso simplemente agitando el móvil (función «Agitar para deshacer”)

Y es que, a pesar de que el sistema debería ofrecer la máxima libertad al usuario, hasta el momento no todos los sistemas lo cumplen. Un claro ejemplo lo encontramos en Teams, frente a Whatsapp. En Teams se le permite al usuario enviar, borrar y editar un mensaje ya enviado, mientras que en otras aplicaciones de mensajería instantánea aún no es posible.
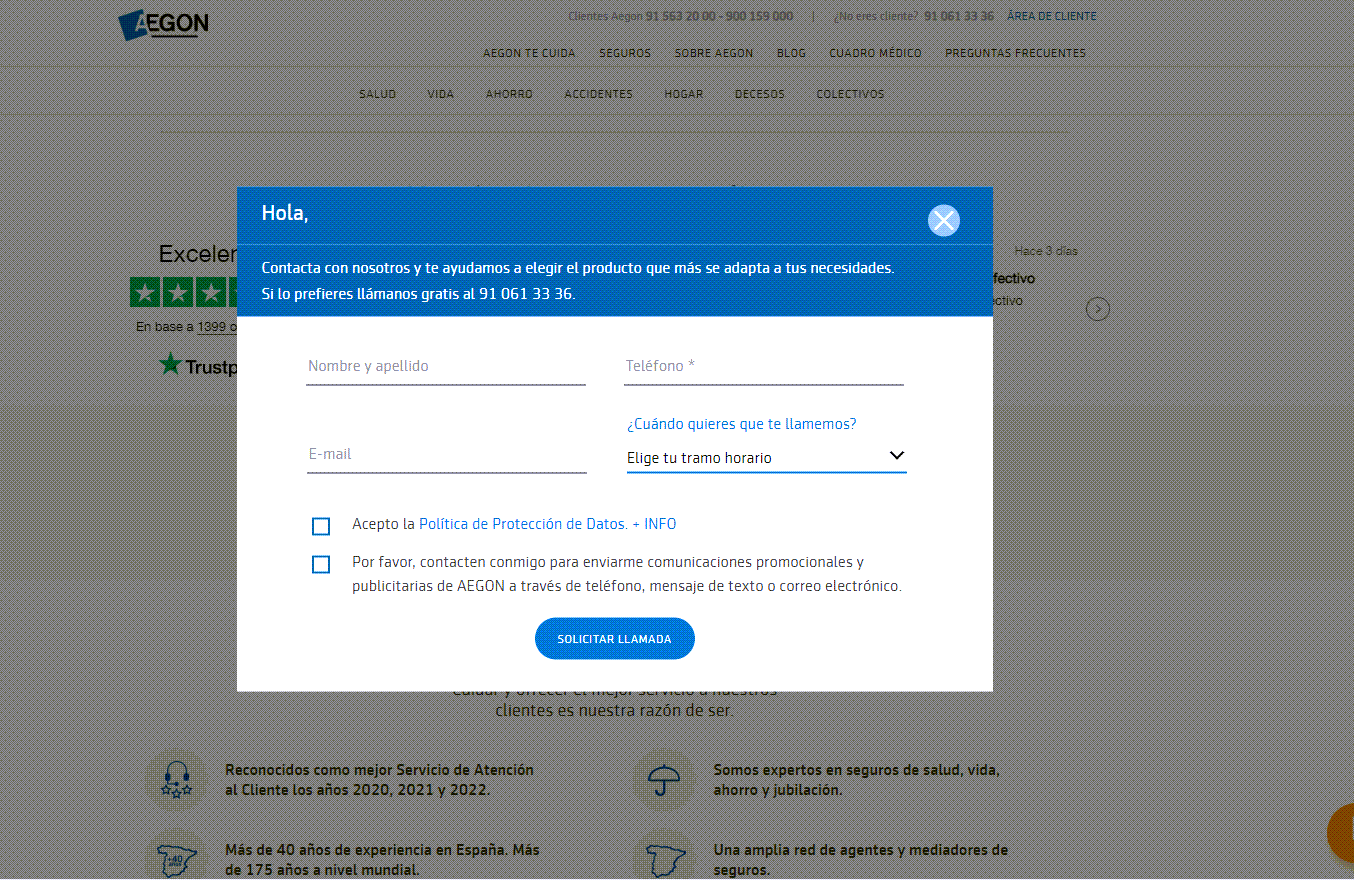
Un ejemplo contrario, es decir un fallo recurrente que sucede en principalmente en los sites, se produce cuando aparecen ventanas emergentes con tamaños inadecuados que tapan botones para volver o cerrar, o en aquellas pantallas con un proceso automatizado que no permiten volver a pantallas anteriores sin perder la información ya cargada.
Regla 4 – Estándares
Esta regla habla de los modelos y esquemas mentales ya definidos por el usuario, es decir, «aconseja que sistemas seguir” para ayudar al usuario a entender fácilmente la composición y reducir el margen de error.
Un ejemplo claro es la estructuración de las tiendas online, todo el mundo está familiarizado con su navegación (el menú de la izquierda, las secciones superiores y los campos para inicio de sesión y contraseña, los filtros, el carrito de la compra…). Está todo estandarizado. Es muy difícil encontrar una tienda en online que sea fundamentalmente diferente del resto; y esto no es malo, ya que permite al usuario comparar con facilidad diferentes productos de diferentes tiendas y navegar de forma similar entre ellas. Y es que debemos tener claro que se puede ser creativo sin reinventar la rueda.

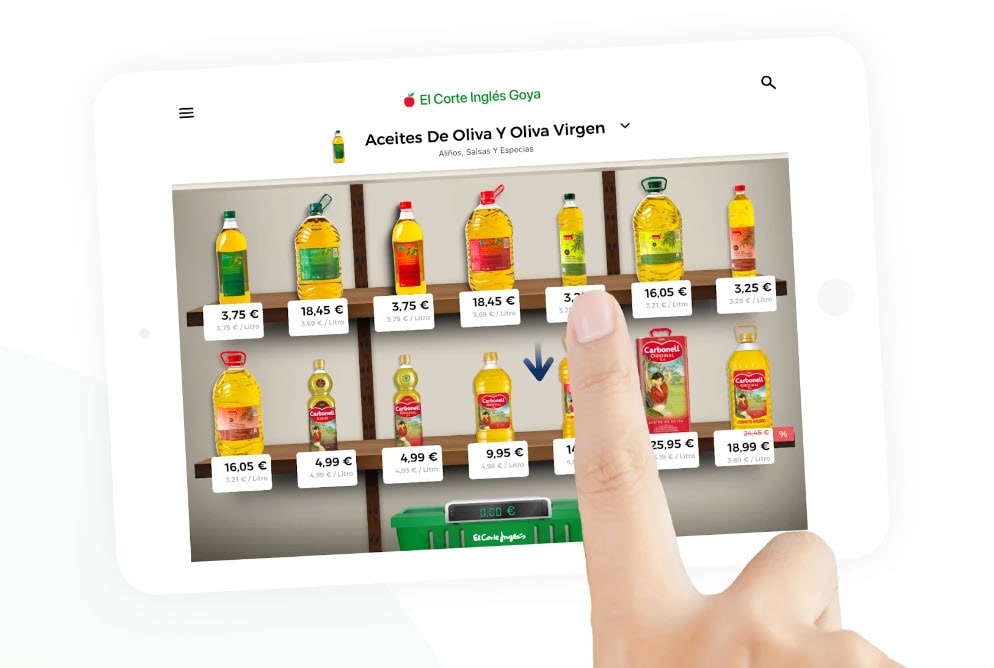
Un ejemplo de una mala decisión en este aspecto fue el proyecto de la app desarrollado por El Corte Inglés para su supermercado online. El diseño parecía más intuitivo, ya que simulaba la compra real en uno de sus supermercados físicos e incluso estaba estructurado tal cual se ordenaban los productos en sus tiendas. Pero el resultado no fue el esperado, ya que la experiencia real no es igual que la digital y el usuario ya tiene establecidos patrones mentales para su navegación. Esta web le obligaba al usuario a reaprender a navegar por un ecommerce.

Cierto es que esto puede suponer una limitación al diseño y a la creatividad, pero hay empresas que han demostrado que, sin reinventar la rueda y utilizando estándares intuitivos, se puede introducir cambios sutiles que permiten al usuario entender de forma rápida los sistemas; sin afectar además a la usabilidad del site y sin tener que volver a formar a los usuarios.
Regla 5 – Prevención de errores
Ya lo decían nuestros abuelos, es mejor prevenir que curar, y esta premisa se debe usar también en un desarrollo digital o aplicación usable. Es mejor advertir al usuario sobre la posibilidad de error que presentar mensajes sobre las consecuencias. Para ello, el diseñador debe considerar siempre todos los escenarios en los que podría ocurrir un error e intentar evitarlo.
Por ejemplo, cuando tu ordenador o tu móvil se está quedando sin batería, suele saltar una notificación avisando de este hecho para que puedas acudir rápidamente a enchufarlo, y evitar así que te deje colgado en mitad de una llamada importante, o con un proyecto sin guardar.
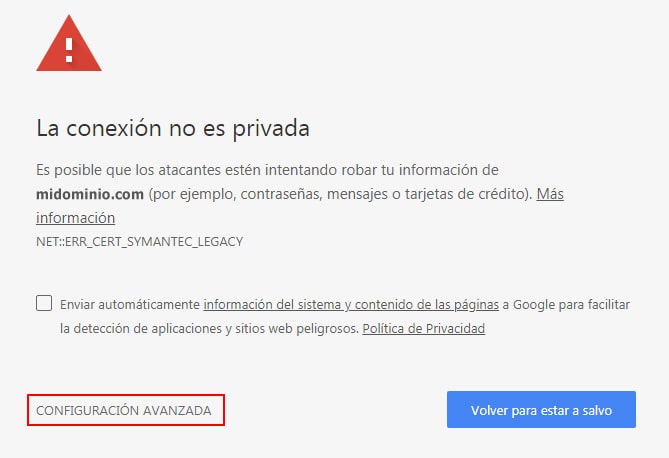
Esto tiene mayor o menor importancia, dependiendo del grado de la operación que estamos haciendo. Así, por ejemplo, cuando el navegador te avisa de un sitio no seguro que puede dañar tu equipo y los archivos que contiene.

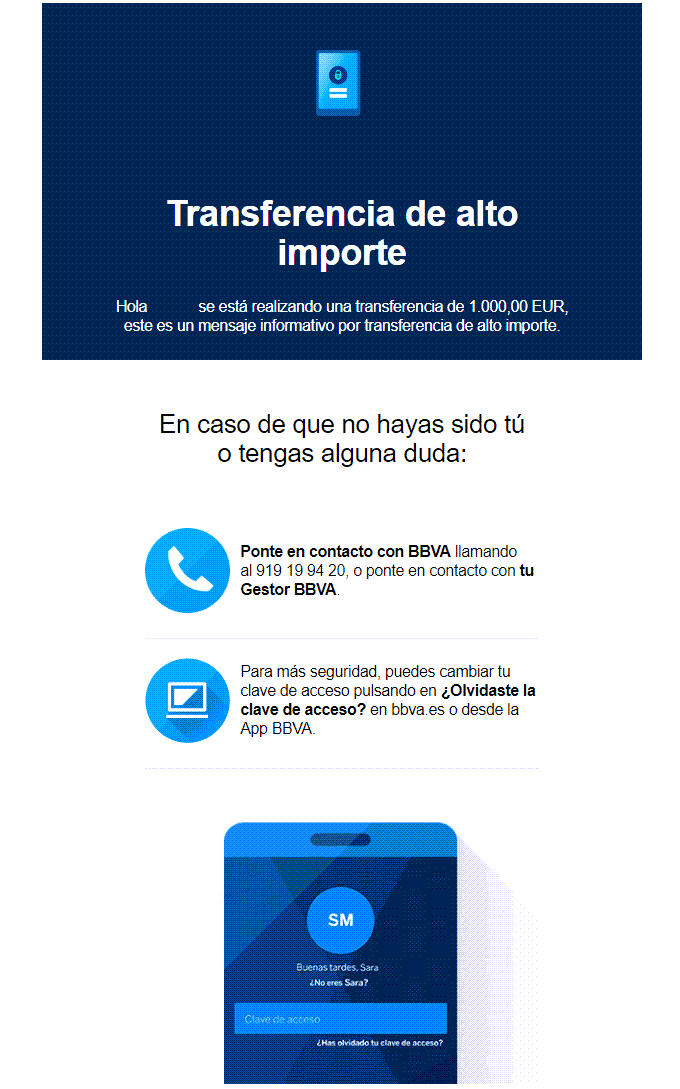
O cuando el sistema bancario te pide varias confirmaciones a través de códigos y alertas en distintos dispositivos, para confirmar una operación.

Regla 6 – Reconocimiento
Esta regla nos dice que es más fácil reconocer que recordar. Es decir, no debemos obligar al usuario a pensar demasiado para entender nuestro sistema y todas las interacciones deben tener lugar en un nivel intuitivo, usando, por ejemplo, signos e iconografía familiar para el usuario u otros elementos reconocibles.
Pongamos un ejemplo, estás en un bar de «modernos” tomando algo y te entra la necesidad de ir al baño. Cuando llegas a las puertas, te encuentras esto:

En este caso, muchos usuarios no sabrían qué puerta elegir, puede que en este caso los dueños del bar sean muy creativos, pero esta señalética obliga a pensar al usuario más de lo necesario y, como resultado, es posible que dude y no encuentre lo que estaba buscando (o que tal vez lo encuentre demasiado tarde…).
Debemos ser conscientes de que los iconos reemplazan cada vez más al texto y nos hacen la vida más fácil, y debemos usarlos tal cual se usan en la vida real, de forma que el usuario reconozca su significado a simple vista. Por ejemplo, en YouTube es sencillo e intuitivo indicar si te gusta o no te gusta un vídeo.
Eso sí, su uso debe hacerse con cuidado, después de todo, las metáforas visuales o la gesticulación pueden ser subjetivas y no tan obvias como podemos llegar a pensar.
Regla 7 – Flexibilidad
Nunca sabemos qué tipo de experiencia atraerá a un usuario a nuestro sitio web o aplicación, por lo que los desarrollos deben tener la flexibilidad para adaptarse a ellos y a sus circunstancias. Un ejemplo claro es el uso combinado de menús visibles, menús hamburguesas y sistemas de búsqueda. De esta forma, podremos abarcar a diferentes tipos de usuarios (desde los más a los menos familiarizados con la tecnología), y les ayudamos de forma sencilla a encontrar lo que buscan.

Un ejemplo común de esta regla aplicando a la funcionalidad, lo encontramos en las opciones para cerrar un pop up o una ventana emergente. Generalmente el sistema nos permite realizar la misma acción de diferentes formas, es decir, podemos cerrar haciendo clic en la x, clic en un botón de cerrar, pulsando fuera de la pantalla o pulsando la tecla Esc.

Otra muestra, tal vez aún más intuitiva, es la acción de «Me gusta» en Instagram, que puedes hacerla pulsando sobre el icono del corazón o simplemente haciendo doble clic sobre la imagen.
Por lo general, existen múltiples ejemplos de flexibilidad y el rey en este aspecto es Google, sobre todo cuando te ofrece búsquedas sugeridas o cuando buscas una ruta en un navegador y te da diferentes alternativas…
Regla 8 – Simplicidad
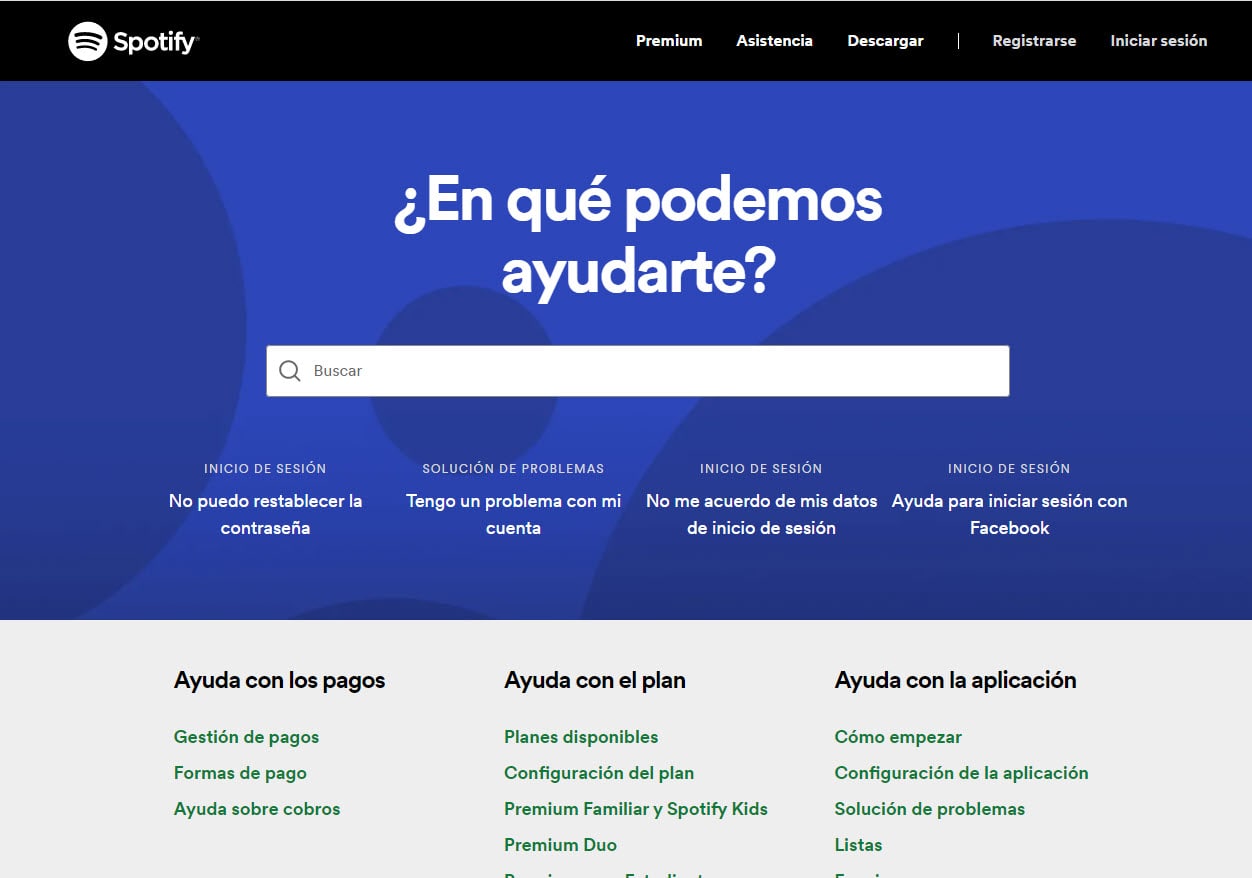
La octava regla nos habla de la estética del minimalismo en el diseño. Cuanto más simple sea el sitio, visual y funcionalmente, más rápido logrará el usuario su objetivo en él. El mayor de este concepto es la página de acceso al motor de búsqueda de Google.

Es simple, conciso e intuitivo, parece que dice, «¡Hola! soy un buscador, así que… ¿dime qué busco?”
Regla 9 – Comprender problemas y resolverlos.
La regla nueve es correlativa a la cinco, en la que queríamos evitar los errores. En esta regla hablamos de esos problemas cuando estos no se han podido evitar y finalmente se producen. Lo primero que nos marca la regla es que debemos informar correctamente y de forma simple al usuario. Debemos especificarle por qué se produjo el error, y «sin dramas” ofrecerle alternativas para solucionarlo o decirle qué debe hacer a continuación.
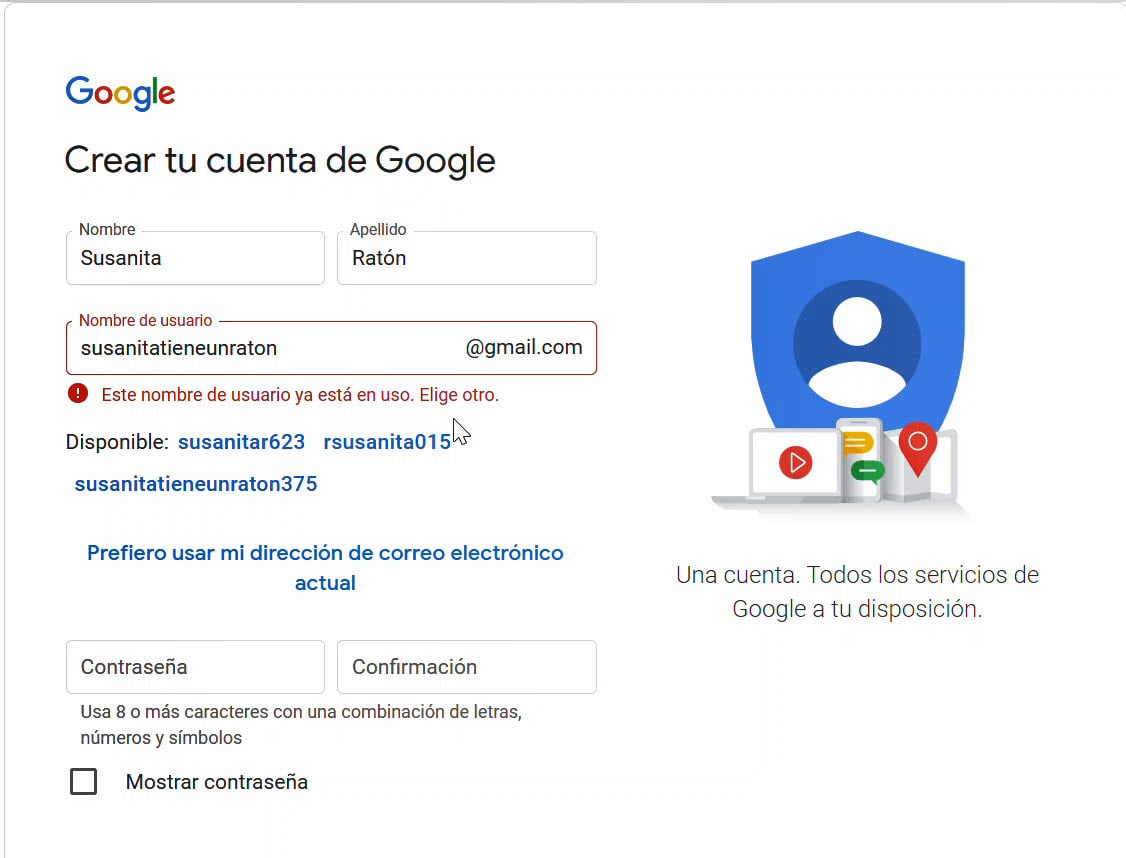
Usemos el mismo ejemplo que en el punto 5, el usuario está creando una cuenta en Google e introduce un nombre de usuario que ya está registrado. ¿Qué debe hacer en este caso el sistema?”

Como vemos en el ejemplo, el sistema informa del error al usuario explicándole, en pocas palabras, que el nombre elegido ya está registrado por otro usuario; pero, además, le ofrece alternativas similares que podría usar, y que simplemente con clicar en ellas se introducen en el formulario.
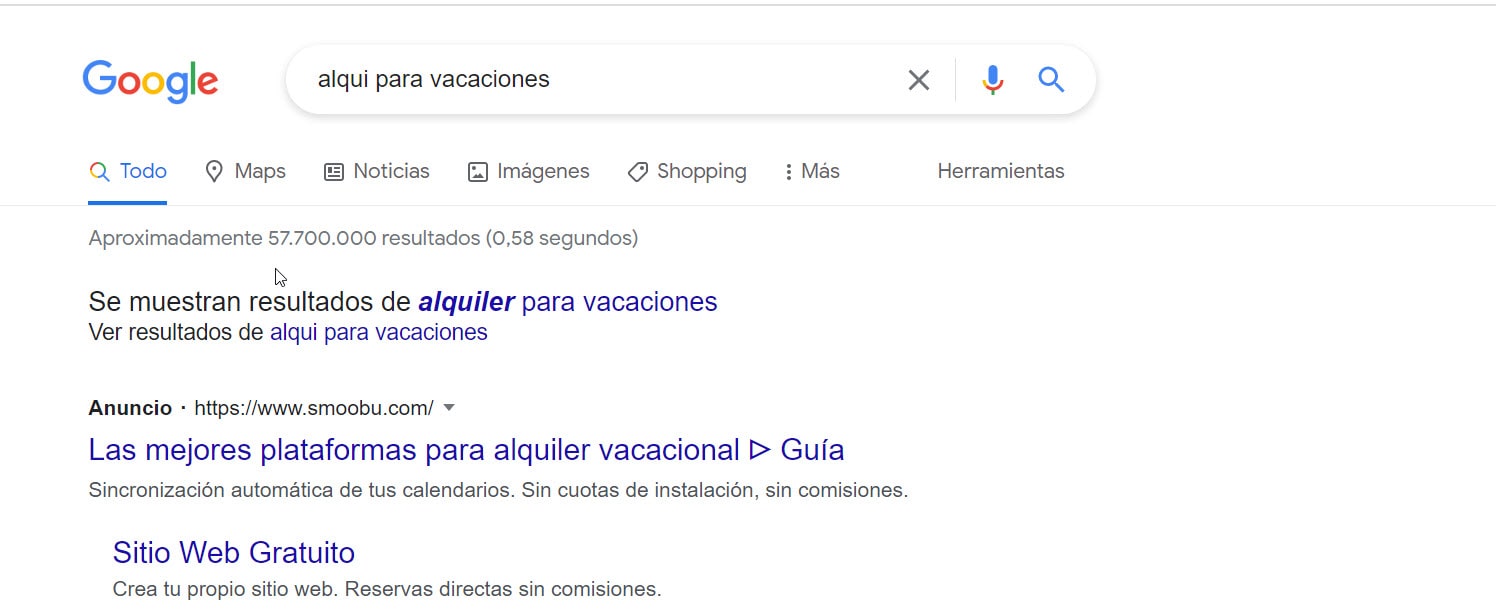
Siguiendo con el ejemplo de Google, si el usuario introduce un texto para buscar con faltas de ortografía u otros errores sintácticos, el sistema no se bloquea o le dice al usuario que no encuentra nada, sino que le indica lo cree que es correcto: «creo que has querido decir esto”, y le ofrece la posibilidad de una nueva búsqueda sin errores.

Regla 10 – Materiales de referencia y documentación
Y llegamos a la regla número 10, la que nos dice que debemos ayudar a nuestro usuario. Según algunos estudios, hasta un 15% de ellos consulta materiales de ayuda y otra documentación cuando visita un site.
Desde hace un par de años, la tendencia sobre todo en el universo de las apps, y cada vez más en las webs, es crear lo que se conoce como «Onboarding”, que no son más que una serie de pantallas previas que explican de forma general, e incluso con tutoriales, las funcionalidades del producto o servicio digital y su uso. En muchas ocasiones, estos contenidos se saltan sin apenas mirarlos y es por ello que el usuario debe poder volver a ellas, para visualizarlos en el momento que considere más oportuno o en el momento que le surja una duda.
Además, los sistemas deben aportar lugares de documentación, donde el usuario pueda resolver sus dudas de forma autónoma, sin recurrir o evitándose (en la medida de lo posible) contactar con los servicios de atención al cliente.

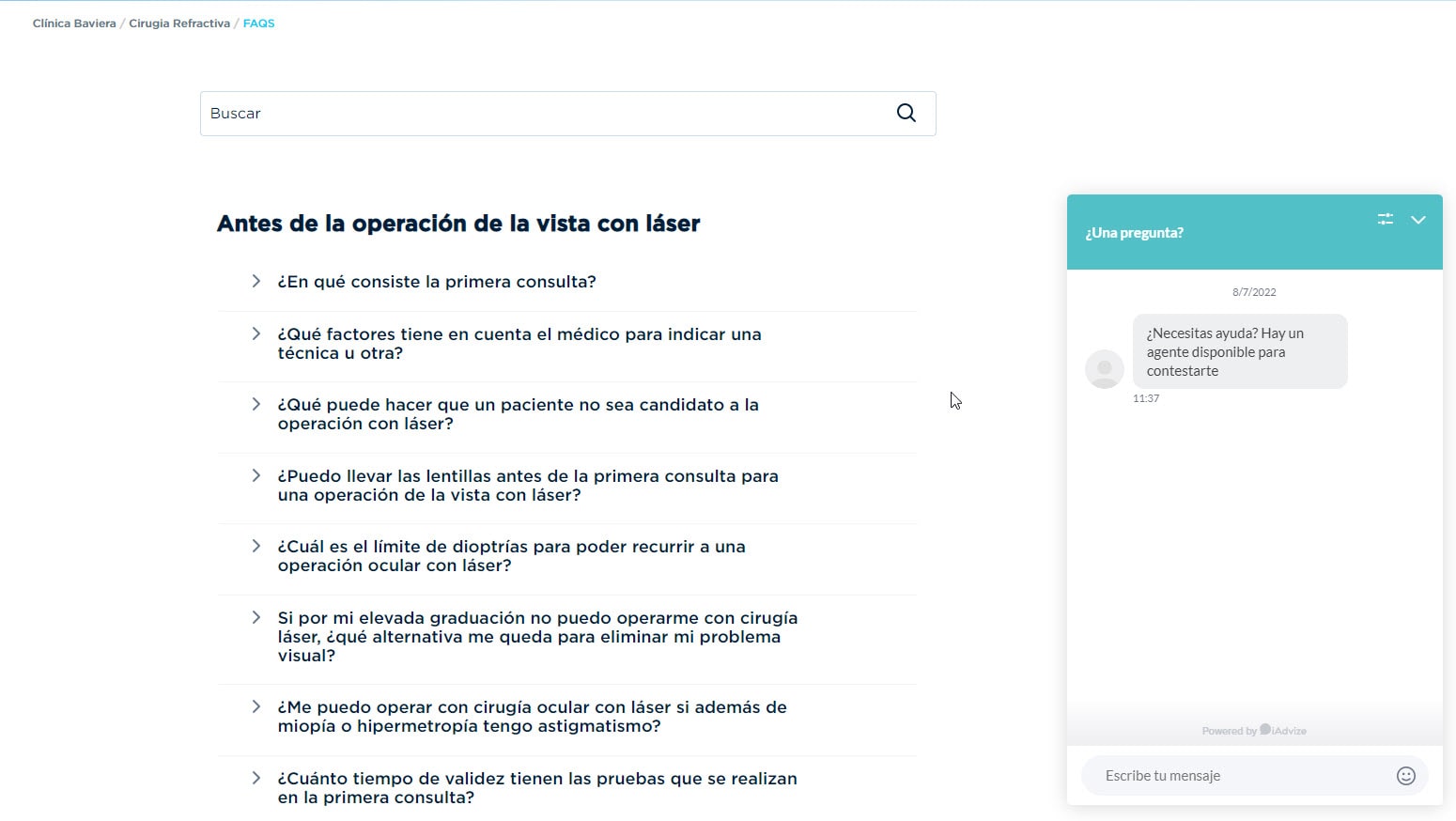
Para presentar a los usuarios conceptos complejos de forma simple, se suelen usar acordeones con las preguntas más frecuentes y sus respuestas.

En definitiva, estos son los principios de usabilidad; y esperamos que hayáis aprendido algo en estas líneas y que estos ejemplos os resulten útiles, tanto para aplicar en vuestros proyectos digitales, como para analizar los sistemas que ya tenéis creados.
Recordad siempre que «Los usuarios dedican treinta segundos a leer la página de inicio de una web. En ese tiempo, y en pocas palabras, la web debe mostrar lo que ofrece”.― Jakob Nielsen.
Si quieres profundizar en otros temas relacionados de la usabilidad y la inteligencia artificial, te invitamos a echar un vistazo a algunos de nuestros artículos:
- Salesforce agrega inteligencia artificial en su herramienta de email marketing
- Cómo mejorar la experiencia de usuario UX en email marketing
- SEO y UX: La combinación perfecta para optimizar tu web